Introducing the New 8th Wall Project Library Featuring Over 30+ Projects
Discover & clone WebAR and WebVR projects to develop reality projects quicker than ever

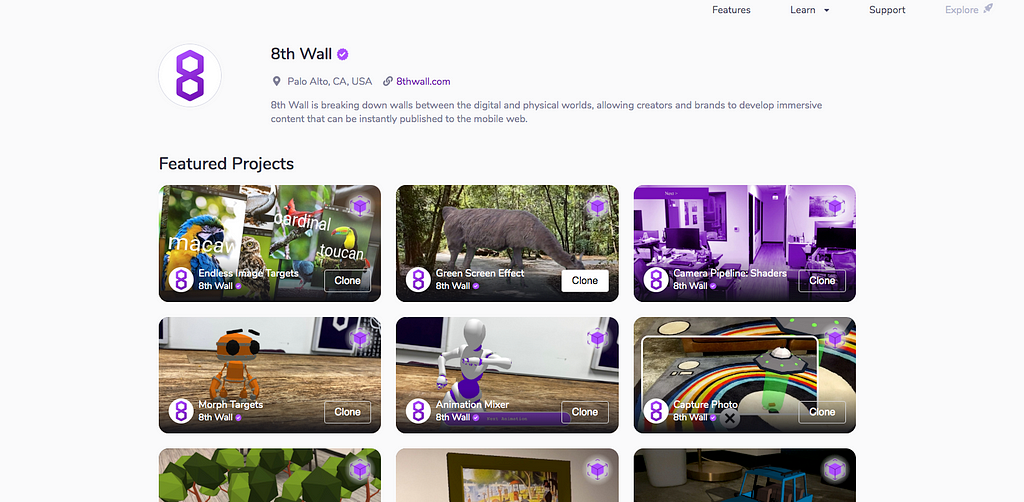
It’s now faster and easier to kickstart your next WebAR or WebVR project with 8th Wall! Over 30 projects have been published to our new Project Library as a resource for our developers to build upon.
On 8th Wall’s Profile, you can discover dozens of immersive projects, view their code, and try them out in AR (or VR) directly in-browser. If you see something that inspires you, you can share it with a colleague or clone the entire project to your own workspace to build upon. Simply swap out assets, modify CSS or customize entirely.
https://medium.com/media/a23b174bca4429522e981b092848eb00/href8th Wall featured projects are all publicly viewable and shareable, meaning anyone can access them. Simply navigate to the new “Explore” tab at the top of the 8th Wall website to get to 8th Wall’s Profile page. Featured WebXR projects include:
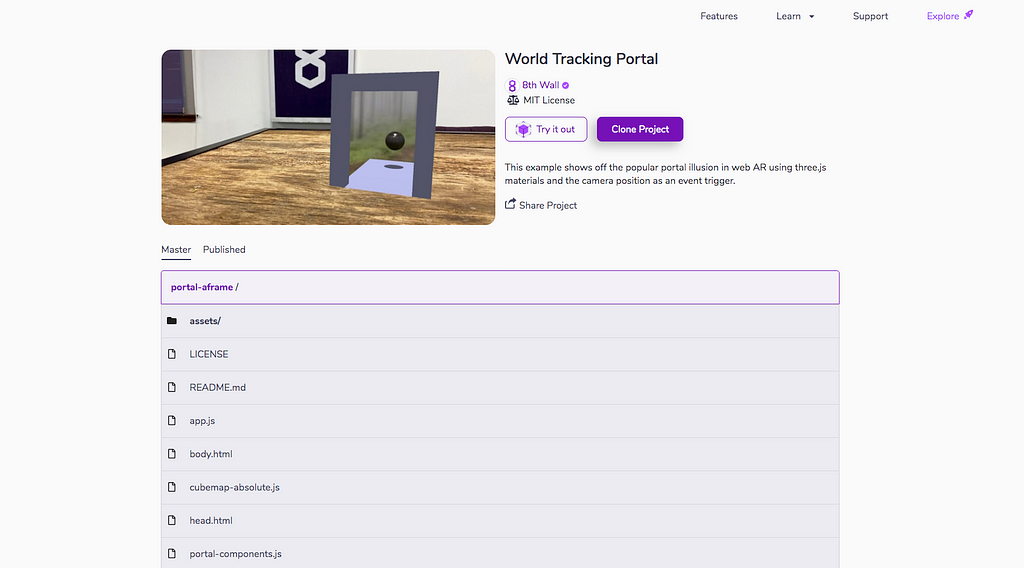
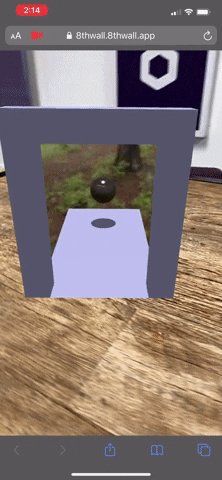
World Tracking Portal
Create a WebAR portal to another dimension! This project allows you to create an immersive 6DoF portal illusion using three.js materials and the camera position as an event trigger. You can find it here.


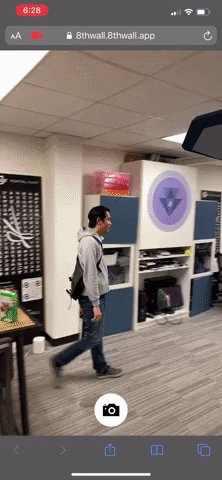
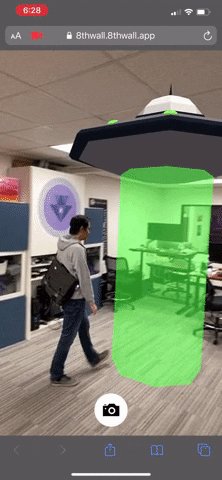
Green Screen Effect
If you’ve ever wanted to remove the background of a video subject so that you could overlay it onto an entirely different background, you should try the Green Screen Effect project. This example uses an A-Frame component to remove the background of an mp4 video file of an alpaca. An image of a forest road is used as an image target to trigger the alpaca to appear. You can try it here.

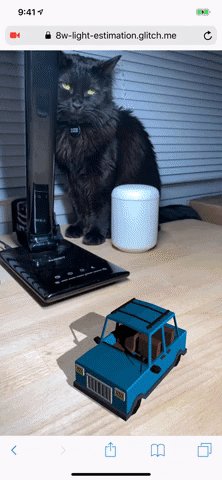
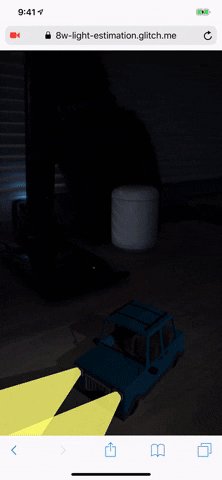
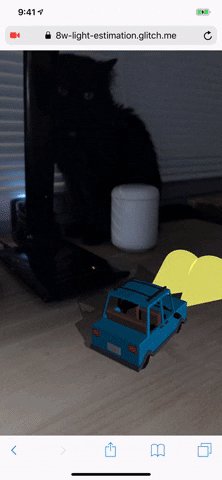
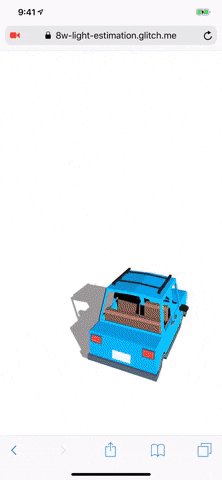
Lighting Estimation
What a bright idea! This interactive WebAR project demonstrates how to use lighting estimation to control the lights in your scene. Turn off the lights in your room and watch the car lights magically turn on. You can find it here.

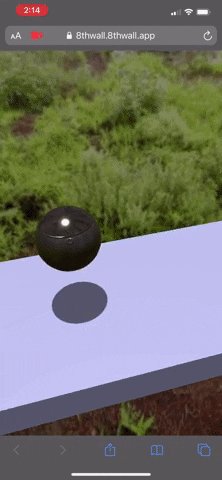
Vertical Surface Placement
This WebAR project showcases Vertical Surface Placement. This technique allows the user to “place” the base of a wall, generating a vertical surface they can raycast against. In this case, we can hang a painting! For most walls, Vertical Surface Placement is more reliable than Vertical Surface Detection, since it does not rely on detecting a surface that tends to be textureless. Explore Vertical Surface Placement here.

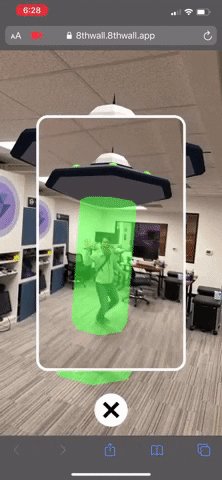
Photo Capture
If you’d like users to be able to snap photos while inside your WebAR experience, check this project out. In this particular example we can capture photo evidence of a UFO abduction. You can find it here.

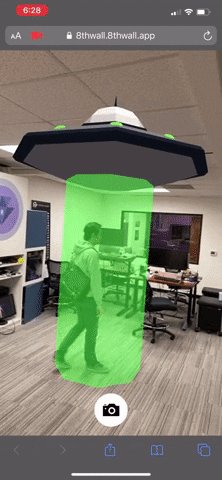
Hologram (MRCS)
This example illustrates how to create a WebAR hologram experience by integrating a Microsoft Mixed Reality Capture Studio (MRCS) volumetric video into an 8th Wall project. Check it out.

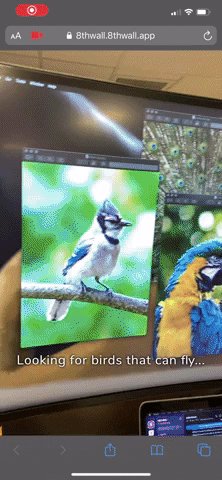
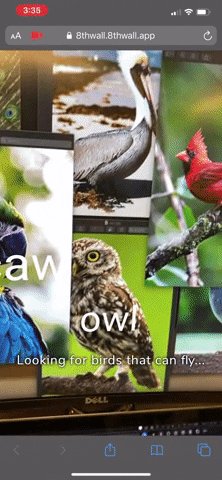
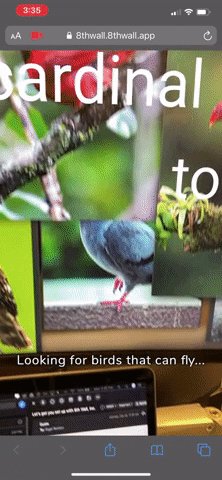
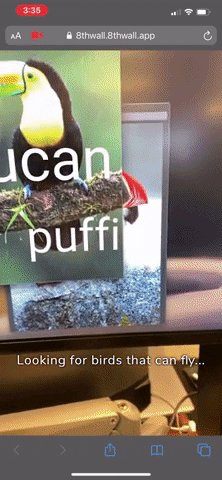
Endless Image Targets
The Endless Image Targets WebAR project automatically loads multiple sets of image targets which reveal information when scanned. At initialization, the project loads 10 bird image targets. When the last image in the sequence is scanned (the rooster), it loads a new set of image targets (flightless birds). You can find it here.

Animation Mixer
This interactive WebAR project allows the user to position, rotate, and change between multiple animations embedded in a 3D model. The Animation Mixer showcases raycasting, gesture inputs and using A-Frame’s animation-mixer. You can try it here.

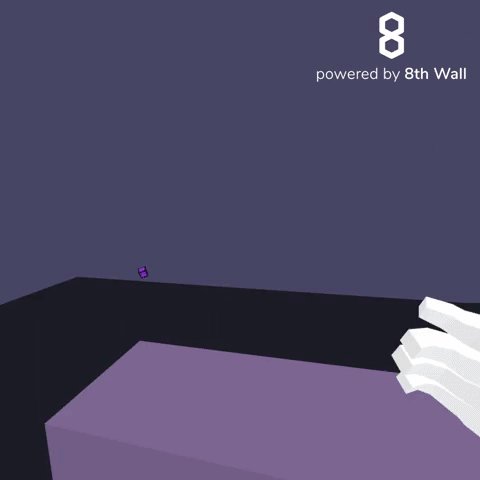
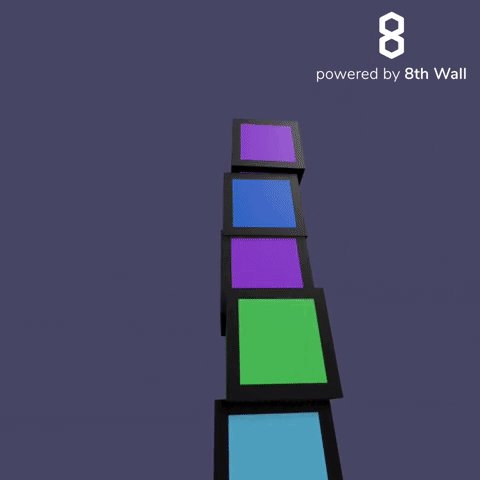
Virtual Reality
If you can WebAR, you can WebVR! Our first WebVR project illustrates how to integrate 6DoF tracking, physics and hand gesture control with A-Frame for VR devices. Featuring a fully immersive scene where you can interact with colorful boxes with physics, the WebVR project supports the latest WebXR Device API which is being rolled out in Chrome and Chromium browsers. Check it out.

You can explore the full list of featured WebXR projects on the 8th Wall Profile page. While all our projects and their code can be viewed by anyone, an Agency or Business account is necessary to clone projects into your workspace.
? A big thank you to our developer community for providing valuable feedback and insights to help shape these foundation projects. If there’s a sample project that you’d like to see, tweet us @the8thwall or post in our public Slack channel.
Introducing the New 8th Wall Project Library Featuring 30+ Projects was originally published in 8th Wall on Medium, where people are continuing the conversation by highlighting and responding to this story.